Shader Gallery
Circuit shaders are small programs run by Circuit Diagram to modify the appearance of a circuit.
When exporting a circuit as an image from the Beta Web Editor, select one of these shaders to use. Or, write a custom shader in Python by following the instructions in the circuit shaders repository on GitHub.

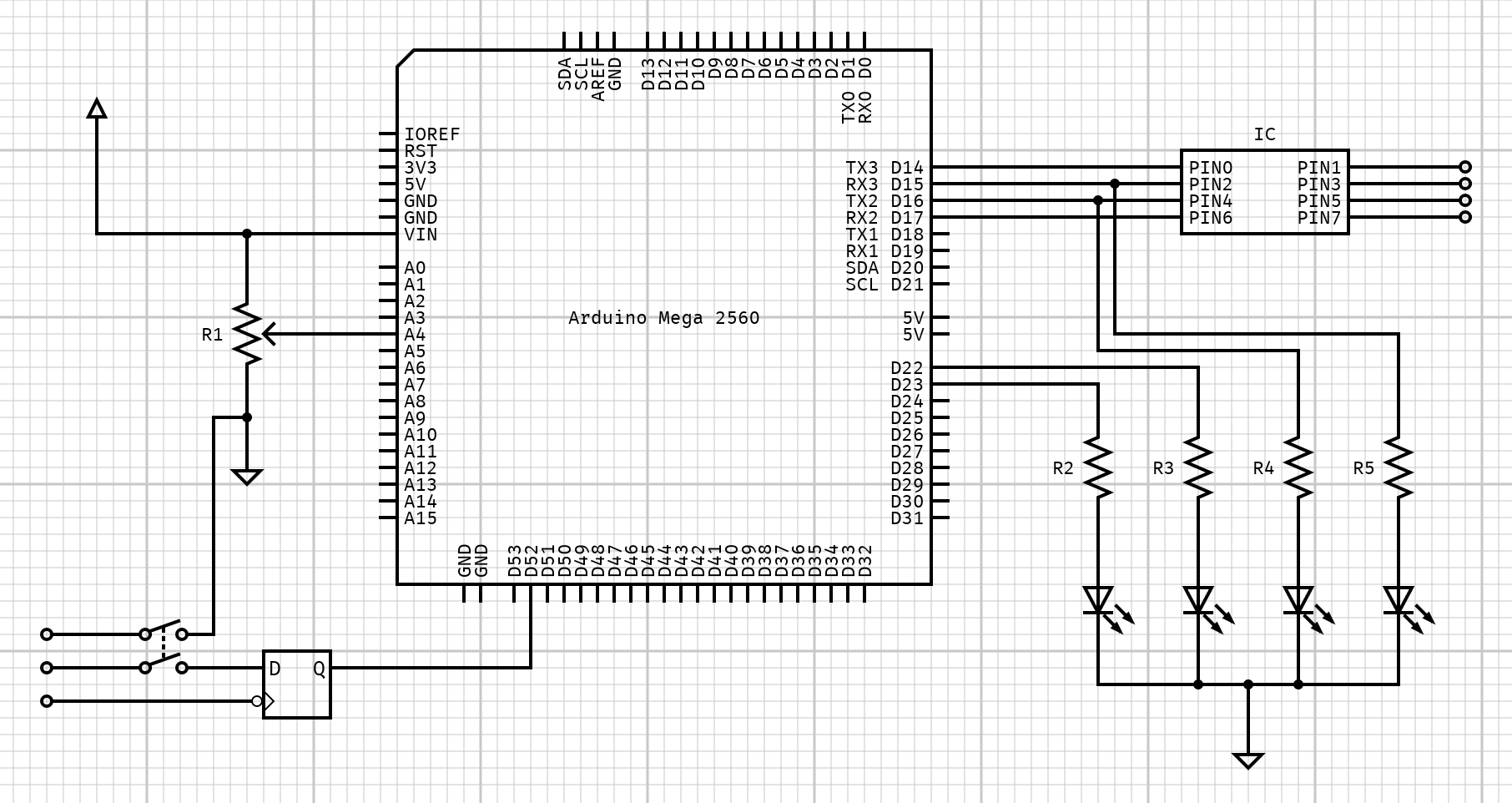
Background Grid
Adds a background grid, similar to the one in the editor.

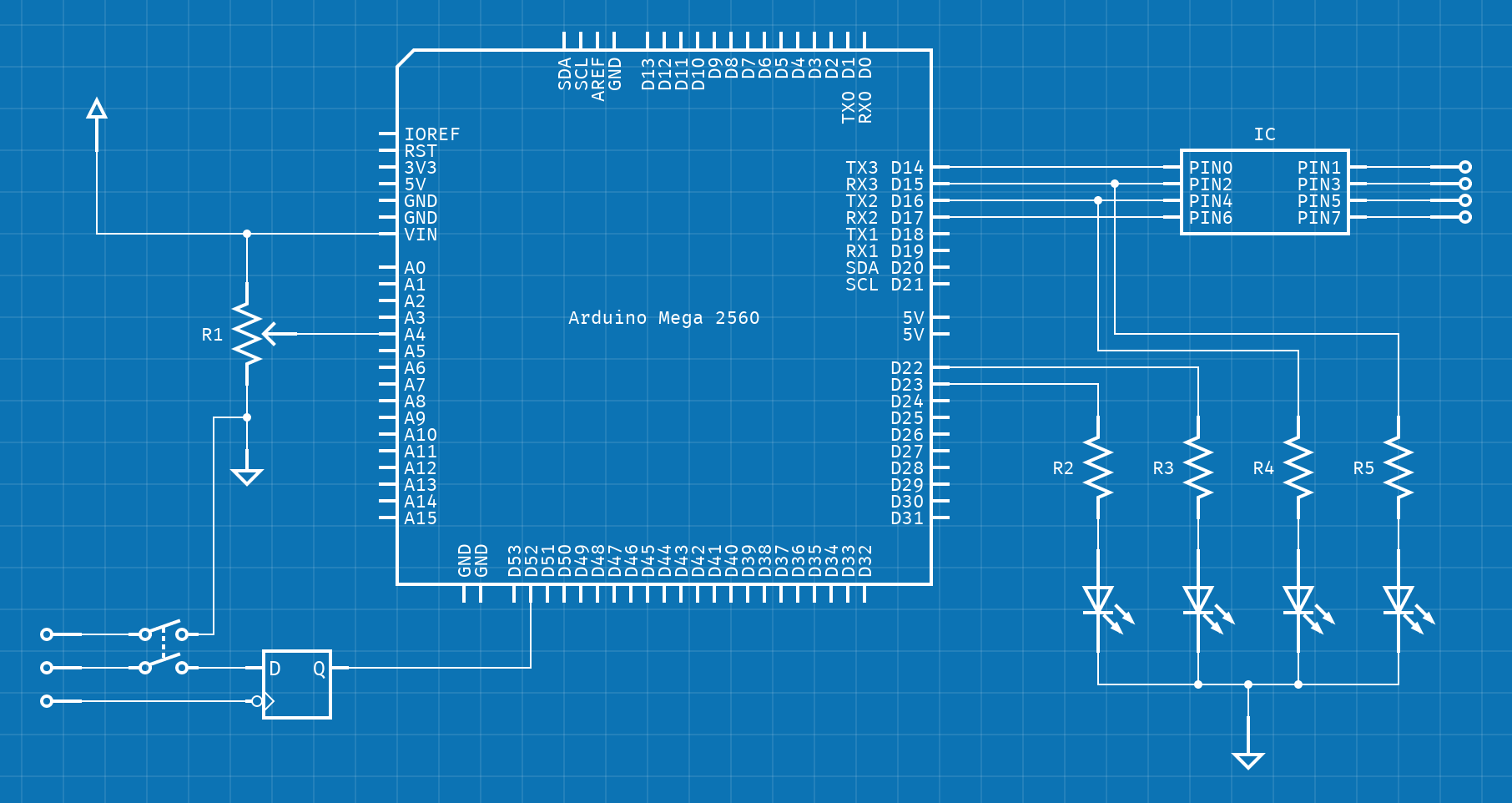
Blueprint
Renders the circuit as white on a blue background with a faded grid and thin wires.

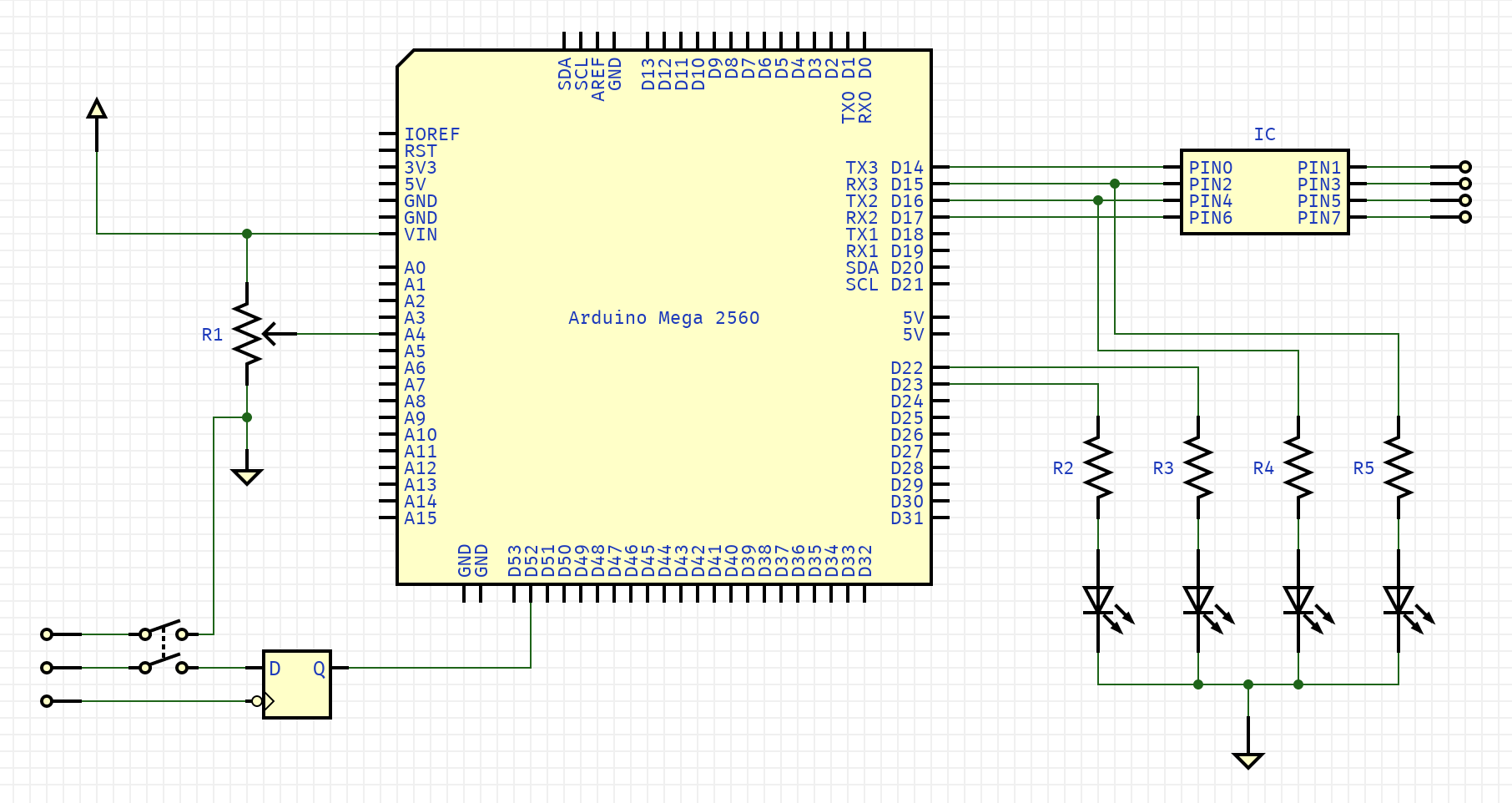
Classic CAD
Fills components with a muted yellow color with blue text and a simple background grid.

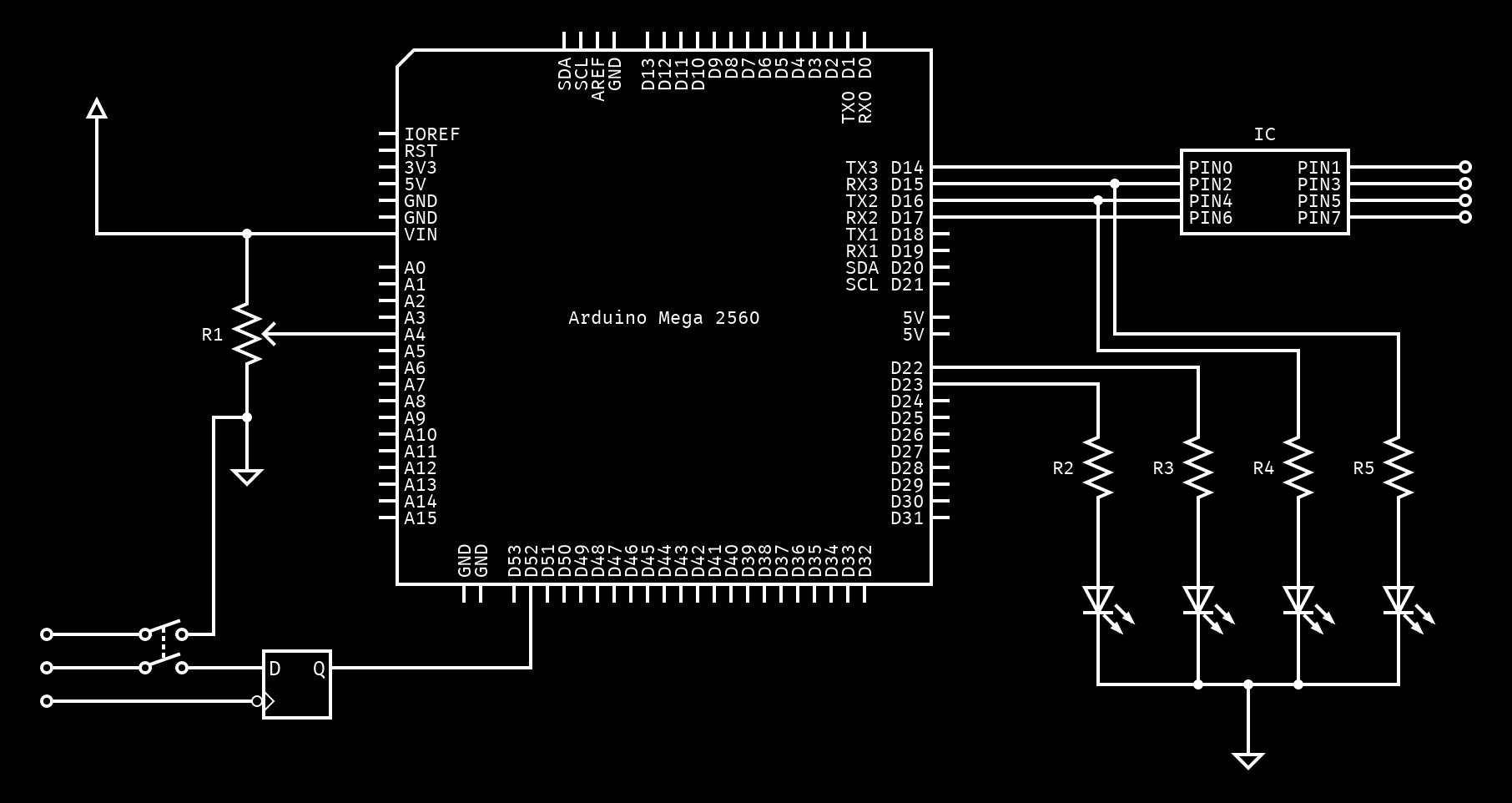
Dark Theme
Renders the circuit with a dark theme.

Square Connections
Renders connection points as squares instead of the default circles.

Text Formatting
Applies subscript formatting to text. For example, R_1 becomes R₁.

Wire Hops
Removes the default connection markers and indicates crossing non-connecting wires with a hop.