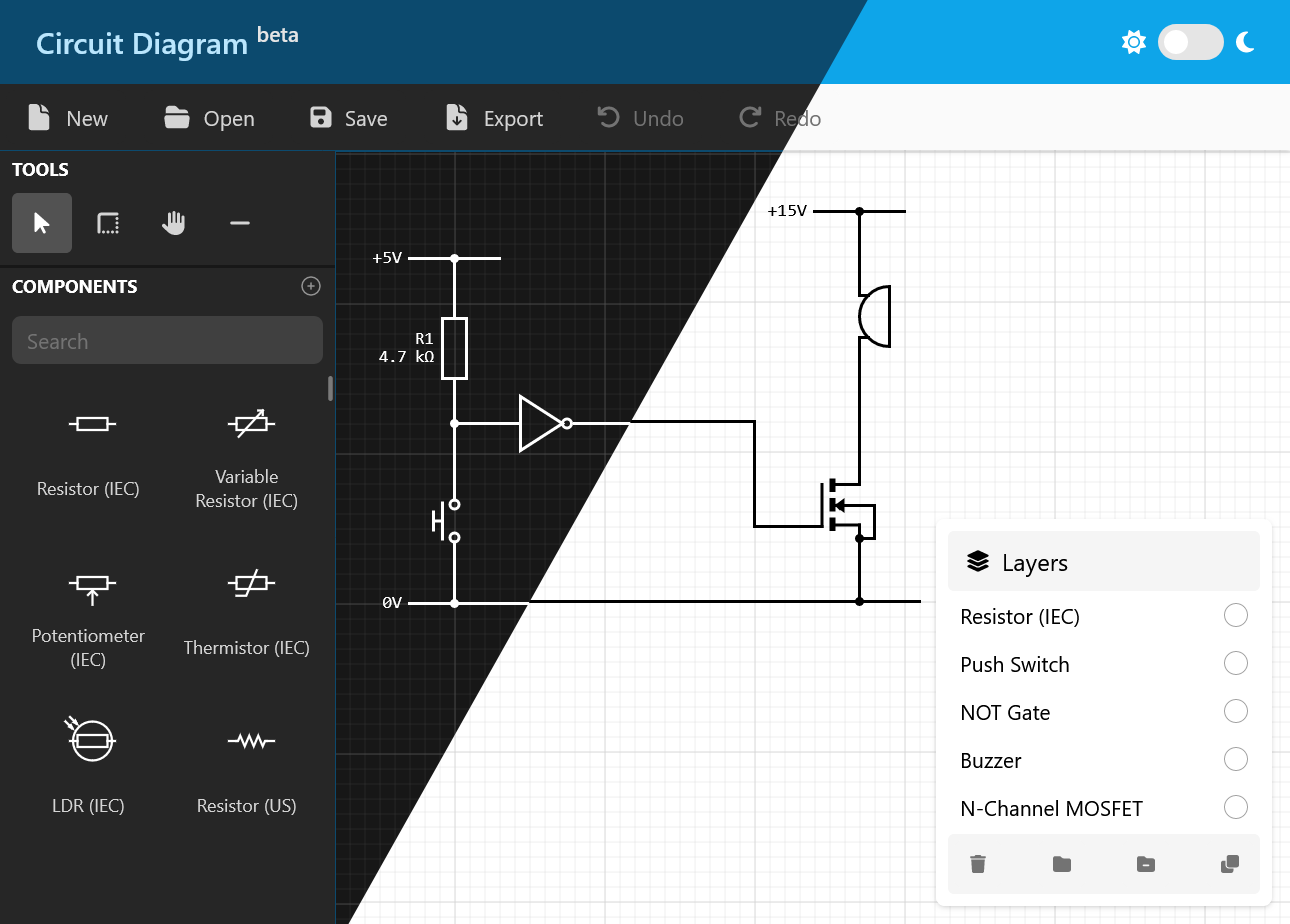
What's New in the Beta Web Editor
The Beta Web Editor has some new updates:
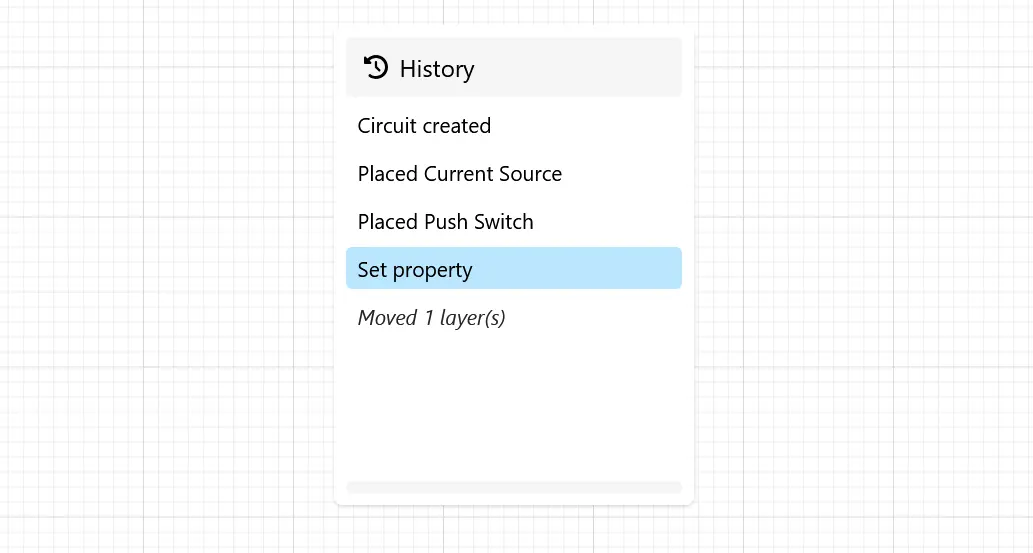
- The new History panel shows every change made to the circuit in the current session.
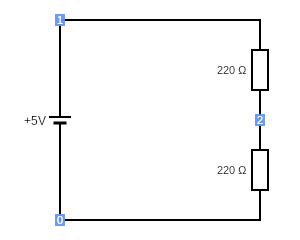
- The new Wire tool lets you place multiple wire segments at once. Right click to complete the wire.
- Use the Text shape tool to add multi-line text to a circuit.
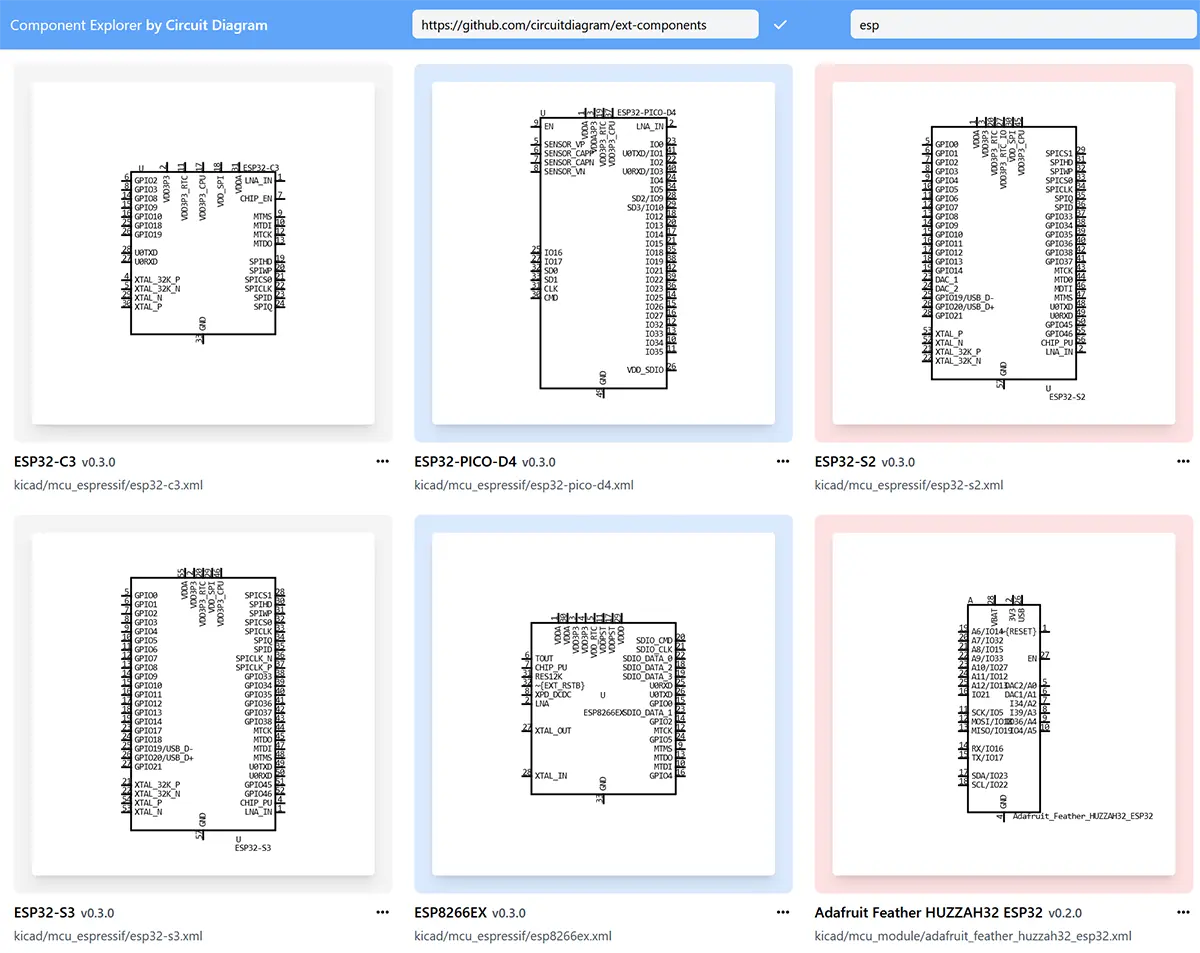
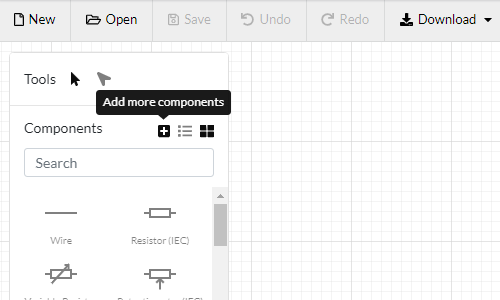
- Star components from the components page and they will appear automatically in the toolbox.
- Changes will be autosaved if you are signed in and the circuit has been previously saved.
The local components feature has been removed but may return in a future update.